Я делала двухколоночный шаблон сайта. Не в первый раз и, думаю, не в последний)
Устроен мой сайт так: слева контент (новости, затем публикации, если на главной, или просто статья), справа колонка с несколькими блоками. Например, на главной это были: блок ВАЖНО, блоки ФОТО и ВИДЕО, затем архив статей в виде календарика, затем ПРАВОСЛАВНЫЙ КАЛЕНДАРЬ. Почему я это так подробно рассказываю? Потому что иначе не объяснишь, в чем проблема.
Верстка в две колонки
Итак, шаблон в две колонки. Вроде бы задача для первоклассника:
левой колонке задаем width: 700px; напрмер, и float: left;
правой width: 300px; и margin-left: 700px;
И действительно, в простых случаях эта конструкция прекрасно работает. А у меня вот и в левой колонке два блока - новости и публикации по нескольку статей в каждой, а в правой колонке - вообще толпа модулей. И вот один из этих модулей почему-то вдруг начинает тянуться вниз до конца всей левой колонки с контентом, и следующий начинается уже под ним совсем внизу. Как будто ему места не хватило. А места там предостаточно. Или как будто правая колонка вдруг расхотела обтекать левую) Вот такая ерунда. Один блок уберешь, другой начинает тянуться и так далее! То есть дело не в том, что сам блок сверстан как-то криво и это ему мешает иметь нормальную высоту, а в чем-то еще.
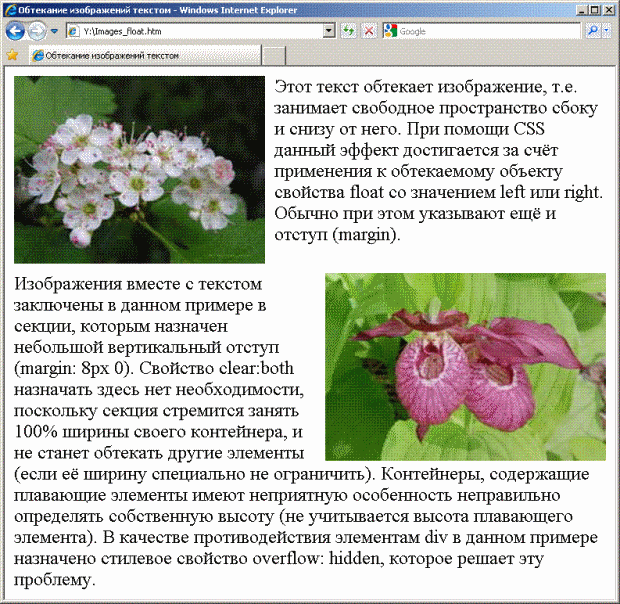
Откуда взялась такая ненормированная высота одного из блоков в моей правой колонке? Что делать? Я билась над этим долго. Даже как задать вопрос в гугле - непонятно. Один элемент не хочет обтекать другой? Так он вроде обтекает! И вот в процессе поисков мне попалась такая картинка. И на ней надпись. Я ее прочитала и сразу все поняла.
Смотрите все!!!!!

Контейнеры, содержащие плавающие элементы, имеют неприятную особенность (ничего не скажешь, особенность очень неприятная!) неправильно определять собственную высоту (не учитывается высота плавающего элемента). В качестве противодействия можно назначить стилевое свойство overflow: hidden;
Чтобы ничего не уехало!
Вот и я решила своим непредсказуемым блокам назначить overflow: hidden; Как бы надеть на них смирительную рубашку. Подействовало! Посмотреть, что получилось можно здесь. Заодно присоединяйтесь к нашей группе в facebook, а то очень мало поклонников у Православной Осетии. Пожалуйста!
Правда, задала я это свойство не левому блоку (плавающему, с контентом), а правому, который должен был мой контент обтекать. Но главное результат - по какой-то причине элементы на моей странице перестали понимать, какой они высоты. Препарат overflow: hidden; отлично привел их в чувство.
А ведь с таблицами таких проблем бы вообще не возникло... Мне кажется, верстка на дивах - это та самая порося, которую баба купила, когда у нее забот не было! Зато развивает мозг.